굳이 변경안해도 되지만 가독성 좋은 글자체로 변경하고 싶지 않으신가요? 이번에는 글자체를 변경해 보도록 해보겠습니다. 글씨크기 변경하는 것보다 정말 쉬우니 잘 따라오시길 바랍니다.
글자체(폰트) 변경
글자체를 변경하기 위해서는 두가지 종류의 사이트가 있습니다
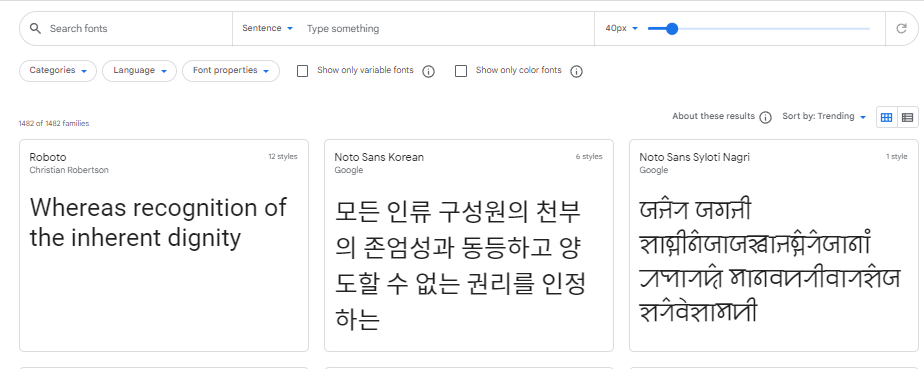
✅첫 번째는 구글폰트

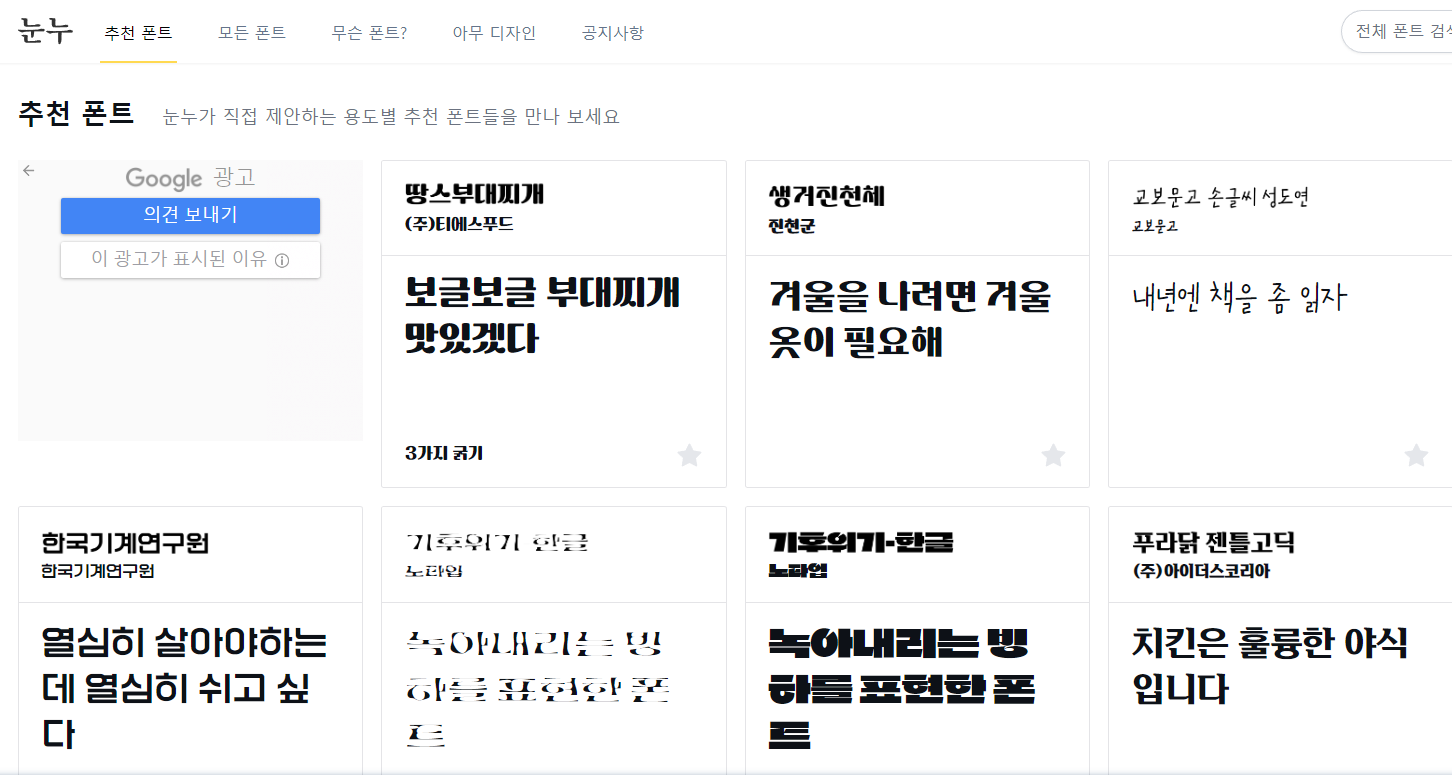
✅두번재는 눈누폰트입니다.

저는 눈누폰트에 좋은 글자체들이 많아서 눈누폰트를 사용해 보도록 하겠습니다.
눈누폰트에 들어가서 원하는 폰트를 선택해 줍니다. 눈누폰트를 쓰실 때는 무료로 쓸 수 있는지 저자권 문제가 있기 때문에 꼭 확인해 주셔야 합니다.
✅ 원하는 폰트를 선택해서 아래로 스크롤을 내려보면 허용여부에 동그라미가 다 있는지 확인해주시면 됩니다.

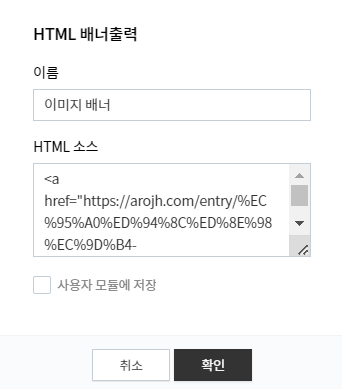
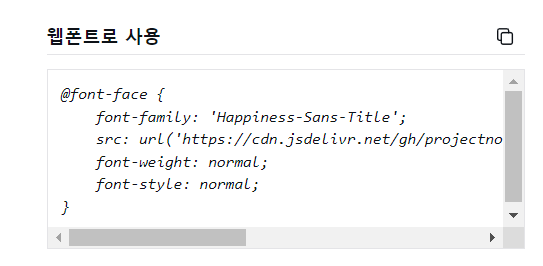
✅폰트에서 웹폰트로 사용에 HTML을 복사해 줍니다.

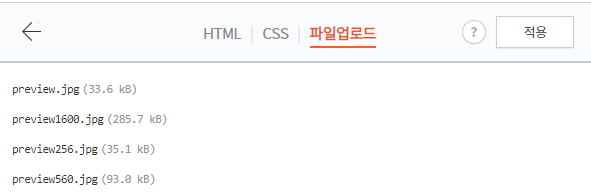
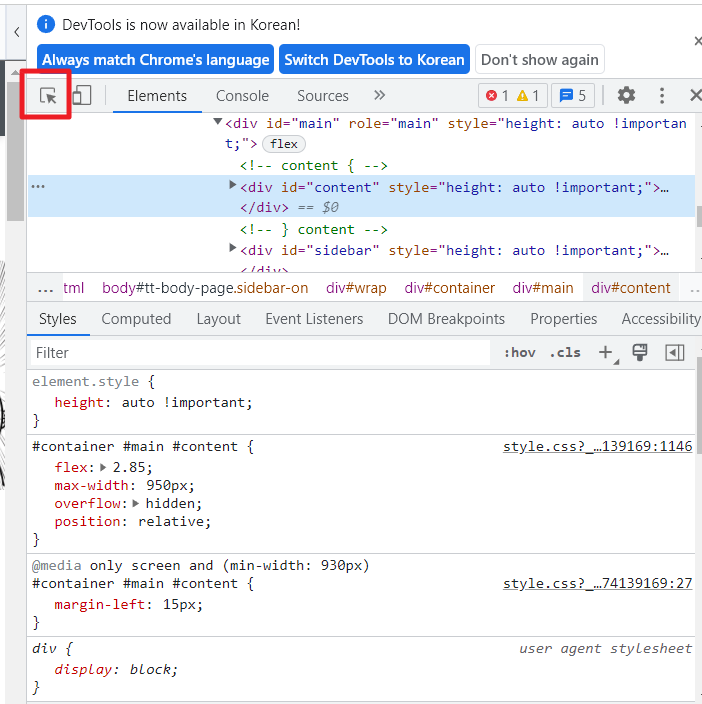
✅그리고 이제는 다아시죠? 스킨편집 → HTML편집에서 CSS로 들어가 줍니다.
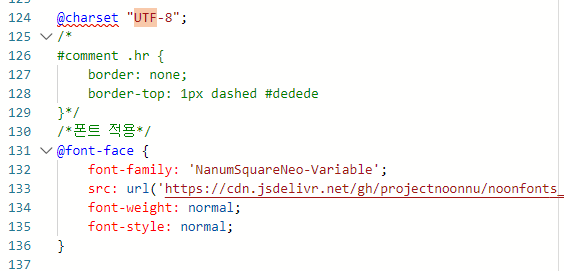
✅그리고 @charset "UTF-8"; 을 찾아주시고 그 아래 눈누폰드에서 복사한 HTML을 넣습니다.

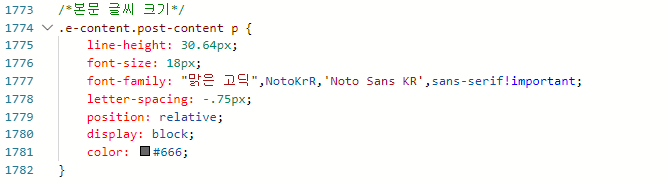
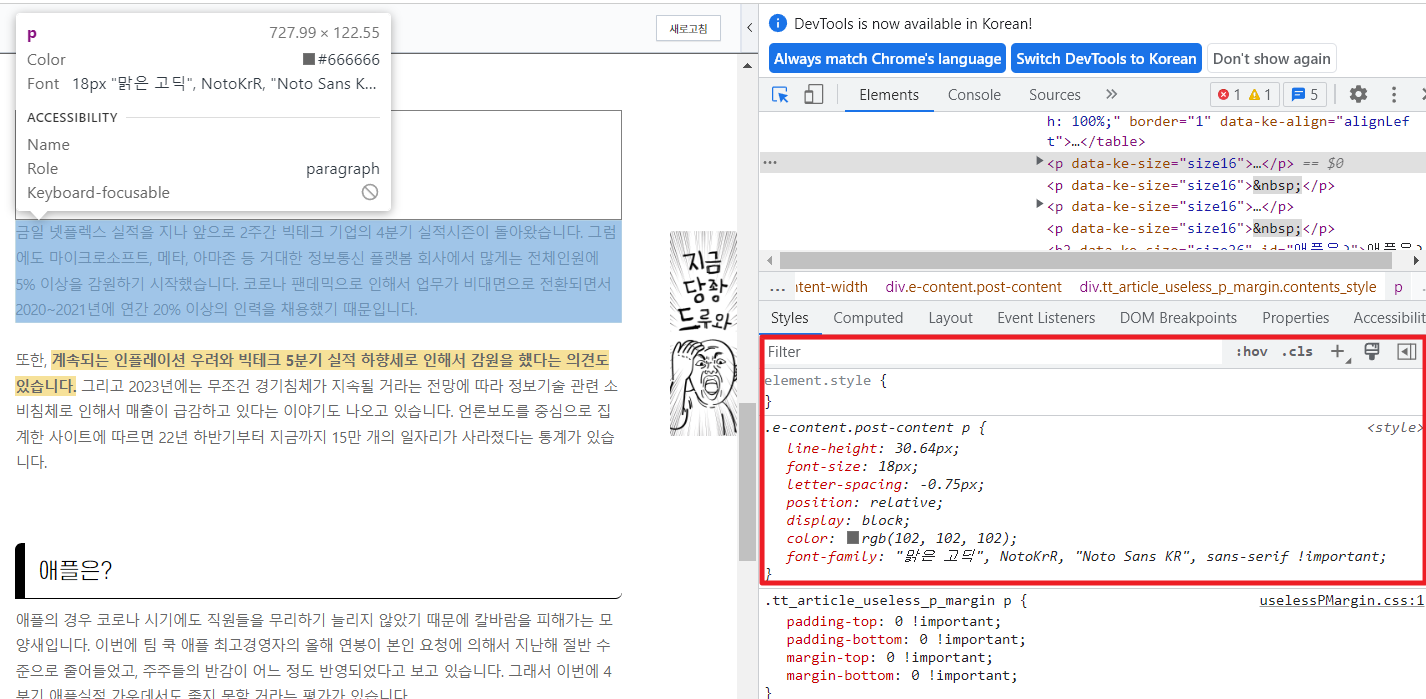
✅그리고 또 변경해주어야 하는 것이 있는데요. 코드 중에서 font-family: 'NanumSquareNeo-Variable';
에서 NanumSquareNeo-Variable가 폰트 이름입니다.
CSS에서 Ctrl + f를 눌러서 font-fmaily를 검색하시면 기존의 폰트 이름을 위에 내가 적용하고 싶은 폰트이름으로 다 변경해 주시면 됩니다. 간단하죠? 생각보다 몇 개 되지 않습니다.
다음에는 진짜 아이콘, 파비콘 적용하는 것을 가져오겠습니다.
'IT > 티스토리' 카테고리의 다른 글
| 티스토리 운영 - 사이드바 배너 넣기 (15) | 2023.02.06 |
|---|---|
| 티스토리 운영 - 이미지 여러장 넣기 (가로, 슬라이드) (24) | 2023.02.05 |
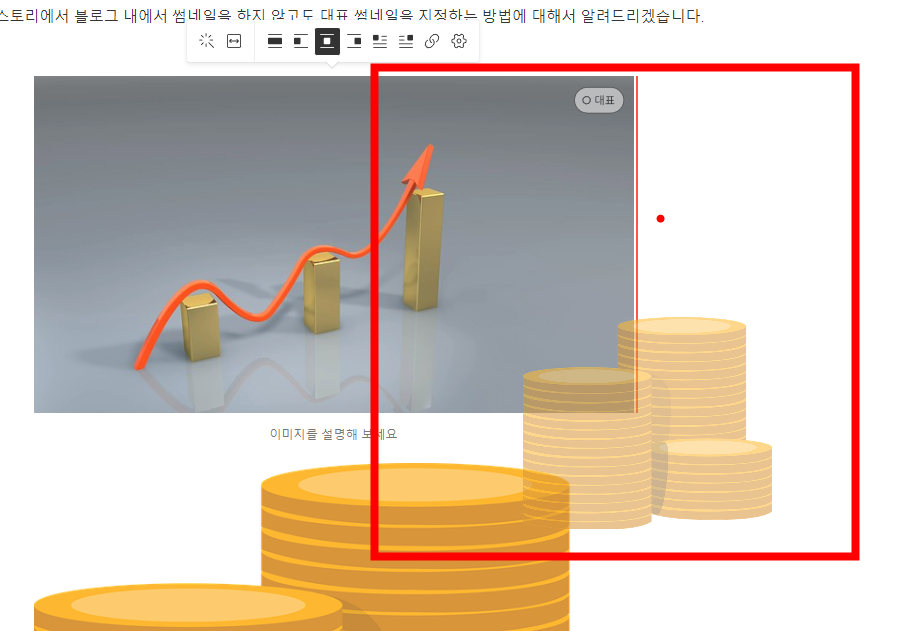
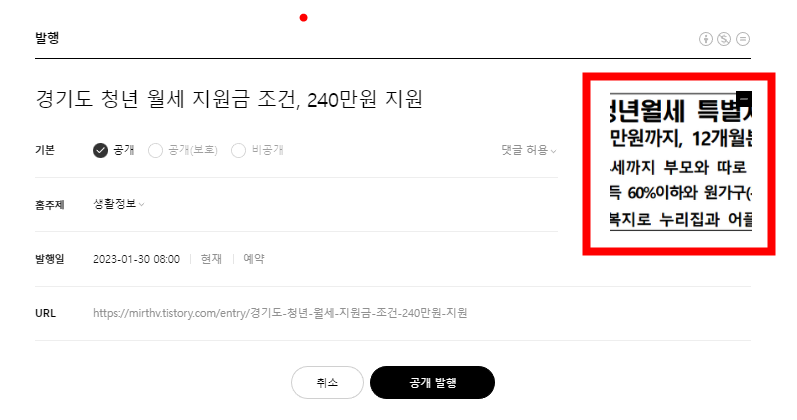
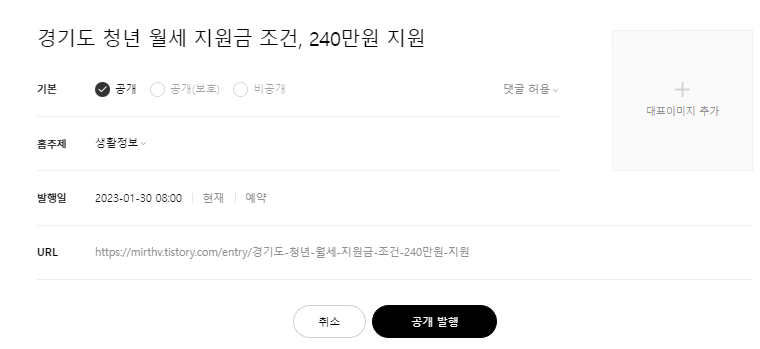
| 티스토리 운영 - 썸네일 대표 이미지 설정 (9) | 2023.02.05 |
| 티스토리 운영 HTML 공부 - 글자크기 변경 (16) | 2023.01.20 |