반응형
티스토리운영을 하면서 너무 간단하지만 전혀모르고 있던 기능들이 많이 있습니다. 오늘은 간단하게 가로로 이미지를 추가하는 방법과 슬라이드 이미지를 만드는 방법을 설명드리겠습니다.
이미지 추가하기
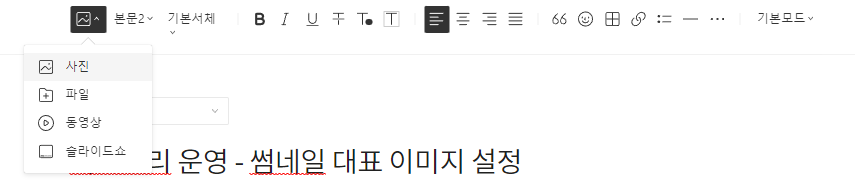
✅ 티스토리 상단에 사진을 눌러서 내가 원하는 이미지를 추가해 줍니다.

✅ 이미지를 추가하게 되면 이렇게 세로로 이미지가 길게 추가되어 있는 것을 볼 수 있습니다.

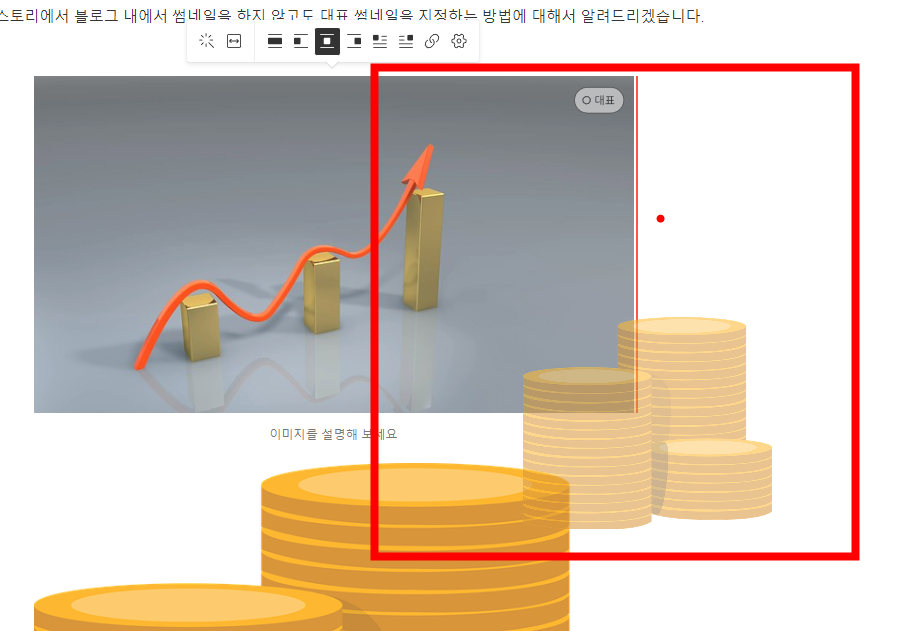
✅ 가로로 원하는 이미지를 드래그해서 위로 올리면 빨간 네모박스 안에처럼 빨간 줄이 보이게 됩니다. 그 빨간 줄이 생기는 쪽으로 드래그해줍니다.

✅ 드래그를 해주면 이렇게 가로로 2개의 이미지가 겹쳐서 한줄에 보이게 됩니다. 이런 식으로 계속 이미지를 추가해 주시면 됩니다.

이미지 슬라이드
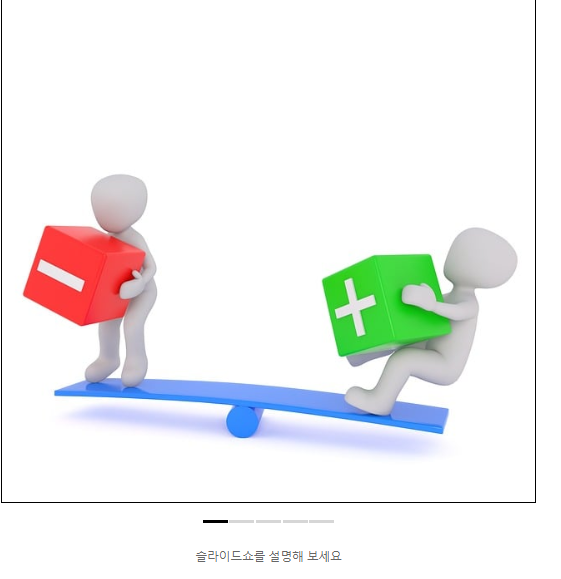
이미지 슬라이드란 내가 이미지를 선택해서 이미지를 볼 수 있도록 티스토리에서 적용하는 기능을 말합니다. 아래 이미지를 보시면 회색 네모칸이 보이시죠? 그 회색 네모칸을 누르면 다른 이미지로 넘어가게 됩니다.

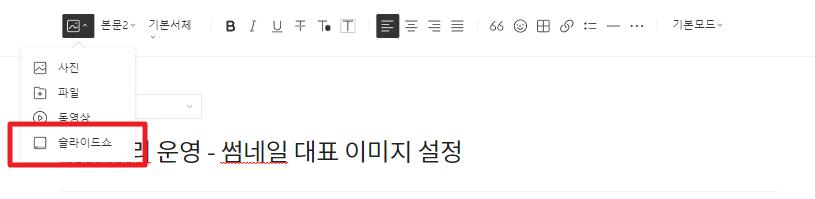
✅ 이미지 추가와 동일하게 티스토리 상단에 사진에서 슬라이드쇼를 선택합니다.

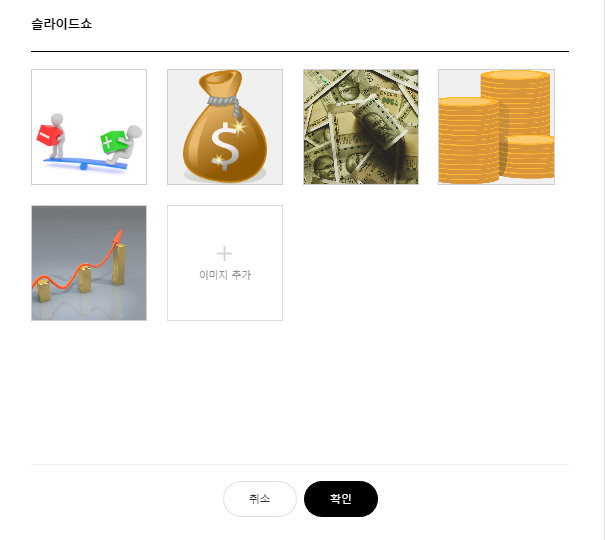
✅ 원하는 이미지를 넣고싶은 만큼 추가해 주고 확인을 누릅니다.

✅ 그러면 빨간 네모칸 처럼 슬라이드 이미지가 추가를 해서 회색 칸을 선택하게 되면 다른 이미지로 넘어가게 됩니다.


간단하죠? 이렇게 이미지를 깔끔하게 한 장만 보이게 함으로써 블로그 자체가 지저분하지 않게 됩니다.
다음에는 배너추가하는 방법으로 돌아오겠습니다.
반응형
'IT > 티스토리' 카테고리의 다른 글
| 티스토리 운영 - 글자체(폰트) 변경하기 (17) | 2023.02.07 |
|---|---|
| 티스토리 운영 - 사이드바 배너 넣기 (15) | 2023.02.06 |
| 티스토리 운영 - 썸네일 대표 이미지 설정 (9) | 2023.02.05 |
| 티스토리 운영 HTML 공부 - 글자크기 변경 (16) | 2023.01.20 |