조코딩 유튜브를 통해서 HTML과 CSS에 대해서 공부했지만, 블로그를 하면서 다시 코딩을 할 줄이야. 하나하나 차근차근 블로그에 HTML과 CSS를 적용해서 내가 직접 스킨을 만들 날을 위해서, HTML을 공부하겠습니다.

글자크기 변경
일단, 기본적인 것은 알고가야 합니다. 티스토리에서는 HTML과 CSS를 변경할 수 있는 자유도가 있습니다. 그래서 HTML모드를 들어가면 글자 크기를 변경할 수 있습니다. 실제 본문에서 HTML로 들어가서 SIZE숫자를 변경하면 변경되지 않습니다. 현재 H태그 본문의 사이즈를 확인만 할 수 있습니다.


고래스킨
● 고래스킨의 경우 환경설정 → 스킨편집 → HTML편집 → CSS 로 들어갑니다.
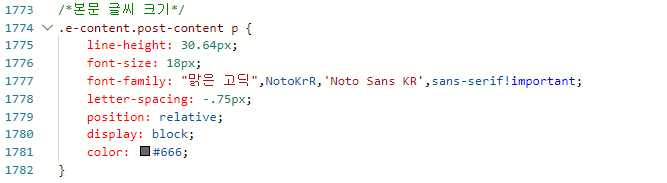
● CSS에서 컨트롤 +F 찾기에서 ( .e-content.post-content p )를 검색합니다.
● 그러면 아래 항목이 검색되며, font-size에 자신이 원하는 px를 넣습니다.
● 적용을 누르고 확인합니다.

나머지 스킨
스킨마다 CSS 코드설정이 다르기 때문에 글자크기에 대한 코드를 찾는 방법을 알아보겠습니다.
● 본문에서 F12키를 누르거나, 오른쪽 마우스를 클릭하고 검사를 클릭합니다. 그러면 아래 화면이 나오며 빨간색 네모칸을 클릭합니다.

● 그리고 내가 바꾸고 싶은 글자에 드래그 하면 아래 사진처럼 블록 처리가 됩니다. 그리고 빨간색 네모 부분에 글자가 해당하는 CSS 코드 부분이 나옵니다. 고래 스킨이기 때문에. e-content.post-content p이 나오져? 동일하게 font-size에 가서 px를 조절하시면 됩니다.

간단하게 글자크기를 변경하는 방법에 대해서 배워봤습니다. HTML, CSS 잘하고싶습니다.
'IT > 티스토리' 카테고리의 다른 글
| 티스토리 운영 - 글자체(폰트) 변경하기 (17) | 2023.02.07 |
|---|---|
| 티스토리 운영 - 사이드바 배너 넣기 (15) | 2023.02.06 |
| 티스토리 운영 - 이미지 여러장 넣기 (가로, 슬라이드) (24) | 2023.02.05 |
| 티스토리 운영 - 썸네일 대표 이미지 설정 (9) | 2023.02.05 |